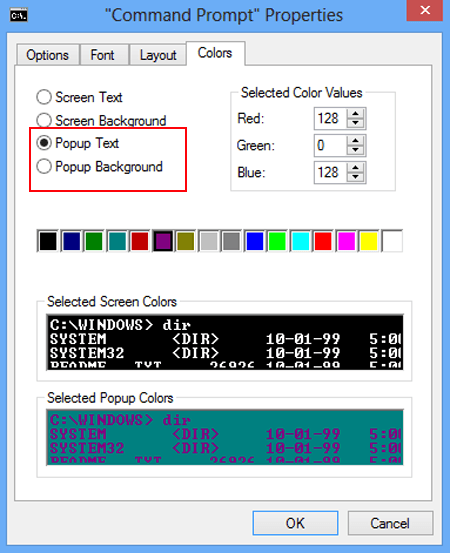
RGB (Red/Green/Blue) useful notation, like hexadecimal string notation, represents colours utilizing their red, green, and blue elements . However, in preference to utilizing a string, the colour is outlined utilizing the CSS operate rgb(). This operate accepts as its enter parameters the values of the red, green, and blue elements and an optionally available fourth parameter, the worth for the alpha channel. The QColor constructor creates the colour situated on RGB values.
To create a QColor centered on both HSV or CMYK values, use the toHsv() and toCmyk() features respectively. These features return a replica of the colour making use of the specified format. In addition the static fromRgb(), fromHsv() and fromCmyk() features create colours from the required values. The spec() operate tells how the colour was specified. The highlighting of supply code and prose in Sublime Text is managed by a shade scheme.
A shade scheme assigns shades and font kinds to scopes, that are assigned to the textual content by the syntax. The remainder of the look of the consumer interface is managed by the theme. The theme controls such parts as buttons choose lists, the sidebar and tabs. Let's study an actual instance — initially the textual content is styled, however once we set the disabled attribute to true, our outlined CSS will get disabled. You can readily flip the CSS returned on by setting disabled to false.
Check out my fashion sheet properties instance for a sensible study the way to make use of this. The focus of the subsequent half is the colour CSS property, utilizing shade to distinguish order and add intending to the content. Color is without doubt among the crucial standard design considerations, specifically with defining diverse intending to text. In this half you'll use named colours to set your textual content color. Named colours are a set of predefined colours that has grown over the years; they match to different net shade values, corresponding to hexadecimal shade codes. This half will use the named shade record discovered on Wikipedia's net page on Web colors.
You probably need to maintain the Wikipedia Web colorations web page open in your browser for reference. Link Shapes are a dead ringer for turtle shapes, solely you employ the Link Shape Editor to create and edit them. Link shapes include between zero and three strains which might have completely different patterns and a path indicator that consists of the identical parts as turtle shapes. Links even have a form variable that might be set to any hyperlink form that's within the model. By default hyperlinks have the "default" shape, despite the fact that you might change that utilizing set-default-shape.
Thelink-shapes reporter studies all of the hyperlink shapes included within the present model. Because of the best means our eyes work, a specific colour could very well be outlined applying three components. We pretty much program colorations in a pc by specifying their RGB values, which set the depth of the red, green, and blue channels in a display.
But for analyzing the perceptual attributes of a color, it's more effective to assume when it comes to hue, saturation, and luminance channels. The colour parts may be retrieved individually, e.g with red(), hue() and cyan(). The values of the colour parts may be retrieved in a single go applying the getRgb(), getHsv() and getCmyk() functions.
Using the RGB shade model, the colour ingredients can similarly be accessed with rgb(). In this step you arrange the HTML content material that may be styled all by way of the remainder of the tutorial. Next, you may work with the font-family property, study the font stack, an inventory of fonts that the browser can use, and apply fonts to completely different elements. When an entire plot is cleared, or when a pen is reset, that doesn't simply get rid of the info that has been plotted. It additionally restores the plot or pen to its default settings, as they have been laid out within the Interface tab when the plot was created or final edited. Therefore, the consequences of such instructions asset-plot-background-color, set-plot-x-range and set-plot-pen-color are solely temporary.
The NetLogo primitives with "random" of their names (random, random-float, and so on) aren't the one ones that use pseudo-random numbers. All of those random decisions are ruled by the random seed as well, so mannequin runs might possibly be reproducible. The alpha component, if present, is a floating level worth from 0.0 to 1.0. Spaces are allowed earlier than or after the numbers and between the share wide variety and its percent signal (%). You can change the colour and measurement of your textual content accurate inside its tag with the colour and font-size properties.
You might use the colour property to vary the colour of your text, or background-color to vary the colour of the background. Both of those properties take colour names, RGB, RGBA, HEX, HSL or HSLA values. Well, styleSheet.cssRules will return an inventory of favor objects representing all of the CSS regulations contained within the fashion sheet. You can use these fashion objects a bit simply like the fashion objects for the opposite elements. In this case, as opposed to altering one precise component on our page, adjustments right here will change all parts that the CSS regulations apply to. The browser supplies an interface to work together with fashion sheets — in your JavaScript code you'll be able to entry an inventory of your fashion sheets through the use of document.styleSheets.
If your fashion components have id attributes, you possibly can reference them rapidly with document.getElementById. Like you probably did with font-size, you will set a default shade to the complete document. This will impact all content material on the page, as shade is an inherited worth for many elements.
It is essential to maintain colour distinction in mind, because it helps legibility, primarily with regards to creating the net accessible to all ranges of vision. Since the background-color will stay the default white, utilizing bold, darker colours is an effective guide. If you would like to gain knowledge of extra about designing with accessible colour contrast, watch this brief video collection on the topic. In this part you'll use the font-size property to use totally different font sizes to the content material all by way of the page. The measurement of textual content is a vital think about speaking information. Well-sized textual content is simpler to learn and appropriately sized headings assist convey hierarchy for simpler skimming of the information.
You will change the font-size of all of the weather you created in index.html to create a doc that's extra readable. Once you've gotten made this addition to your styles.css file, reserve it after which reload index.html in your browser. The textual content that was daring italic nows utilizing Quicksand and is italic, although Google Fonts will not be offering an italic variation of the font. But what's robust concerning the agentset theory is that you simply could assemble agentsets that comprise just some turtles, some patches or some links. These agentsets can then be utilized by ask or by numerous reporters that take agentsets as inputs.
Calling color_palette() with no arguments will return the present default shade palette that matplotlib will use if hues aren't in any different case specified. This default palette could be set with the corresponding set_palette() function, which calls color_palette() internally and accepts the identical arguments. The enter occasion is shipped each time the worth of the factor changes; that is, each time the consumer adjusts the colour within the colour picker. Each time this occasion arrives, we set the box's border shade to match the colour picker's present value. A essential factor border is a line drawn across the sides of the element's content. For example, let's create a web page applying HTML and alter the background shade of the physique to green applying the backgroundColor property.
To retrieve and set all of the RGB shade parts (including the alpha-channel) in a single go, use the rgba() and setRgba() functions. QColor helps floating level precision and gives you floating level variants of all of the colour parts functions, e.g. getRgbF(), hueF() and fromCmykF(). A shade might be set by passing an RGB string (such as "#112233"), or an ARGB string (such as "#ff112233") or a shade identify (such as "blue"), to the setNamedColor() function. The shade names are taken from the SVG 1.0 shade names. The name() perform returns the identify of the colour within the format "#RRGGBB".
Colors can be set making use of setRgb(), setHsv() and setCmyk(). To get a lighter or darker colour use the lighter() and darker() features respectively. Color schemes apply shades and font types to the scopes by matching the dotted labels, establishing with the first. Prefix matching is the usual option to have a colour scheme apply to a number of syntaxes. Instead of matching keyword.control.php, most colour schemes will as a substitute assign a colour to keyword.
Matching the primary one or two labels in a scope is most common. Including the ultimate label, the syntax name, is rare until a syntax-specific override is desired. With this step you used the font-size property to vary the dimensions of the textual content on the internet page.
You used the design theory of measurement to provide hierarchy to the content material material material past the default browser styles. In the subsequent step, you may take the design of the content material material material additional with the colour property. You will start off the tutorial by writing the HTML structure, which can include placeholder content material material material from Cupcake Ipsum.
You will work with diverse heading ranges (h1-h6) and content material material varieties to use a number of text-related CSS properties, together with font-family, font-size, and color. You can even load customized fonts from Google Fonts, a third-party font-hosting service. Each step of this tutorial will introduce a brand new idea or set of properties to use to the content. The primitives which immediate the consumer for input, in addition to user-message all supply a "Halt" button. The influence of this button is identical for all of those primitives - it halts the model.
When the mannequin is halted all operating code is stopped, which include buttons and the command center. An "ask" doesn't accomplished till all the brokers have completed operating all the instructions within the "ask". So the agents, as all of them run the instructions concurrently, may be out of sync with every other, however all of them sync up once more on the best of the ask. The identical isn't true of turtle, patch and hyperlink eternally buttons.
Since ask was not used, every turtle or patch runs the given code time and once more again, to allow them to change into out of sync with every other. Each of the r, g, or b values may be an integer from zero to 255 or a floating level share worth from 0.0 to 100.0 observed by the percent (%) character. The code above will solely change the background shade of the aspect with id myID and never the full physique section. You additionally change the background shade of a component utilizing the colour code of various colours rather than adjusting it utilizing the colour name.
We can change the background colour employing the backgroundColor property in JavaScript. To use this property, you have to get the factor whose background colour you ought to change, after which you should use the backgroundColor property to set the background color. Several colour pickers provide the HSV colour space, such asHSV picker.
Enter Blockly's saturation and worth constants (the defaults are 45% and 65% respectively), then slide the hue as desired. Use this hue variety as thecolour worth , or the argument to the this.setColour(..) perform . Static comfort perform that returns a QColor constructed from the RGBA64 shade values, r , g , b , and a (alpha-channel, i.e. transparency). Static comfort perform that returns a QColor constructed from the RGB shade values, r , g , b , and a (alpha-channel, i.e. transparency). Static comfort perform that returns a QColor constructed from the HSV shade values, h , s , v , and a (alpha-channel, i.e. transparency).
Static comfort operate that returns a QColor constructed from the HSV shade values, h , s , l , and a (alpha-channel, i.e. transparency). In the instance below, the operate to make the textual content greater makes use of the fashion object and the operate to make it smaller makes use of setAttribute. If you set the textual content to purple after which name setAttribute with the smaller textual content button, you'll become aware of that our change will get overwritten. Through the DOM, you've gotten entry to a method object that describes the type of an element. This fashion object is outlined as a CSSStyleDeclaration; you can actually see an in depth rationalization of this on the W3C documentation of the CSSStyleDeclaration interface. The fashion object doesn't rather work similar to many of the opposite properties outlined in your HTML element.
Unlike element.href or element.id, which return strings, element.style returns an object. This means you can't set the fashion by assigning a string to element.style. At this level you must realise the best way to edit fashion sheets related to the web web page and create and modify the CSS guidelines inside them. What in the event you wish to vary a selected factor contained within the DOM? Using the DOM API one can entry the precise parts of your page.
For a full record of the properties of the stylesheet object , take a look at the W3C Document Object Model Style Sheets documentation. To change all cases of the font chosen within the list, click on Change All. If you would like any paragraph or character type that features the font being looked for to be redefined, decide upon Redefine Style When Changing All. On the GREP tab of the Find/Change dialog box, you can still assemble GREP expressions to search out alphanumeric strings and patterns in lengthy paperwork or many open documents.
You can enter the GREP metacharacters manually or decide upon them from the Special Characters For Search list. Search for and alter distinct occurrences of a color. You can find colours in objects, textual content styles, strokes, and linked assets. In this code, you begin with a physique style selector with a font–family property. Next, for the font stack you begin with "Avenir Next", which can be obtainable on iOS and macOS browsers.
Avenir Next is in quotes for the reason that the font identify is 2 words. Be absolute to place a comma between every font declaration. To supply a extra generic font fallback, you then use Verdana, which has been greatly obtainable on desktop systems for the reason that the early 2000s. Finally, since all these fonts are categorised as sans serif fonts, you add the browser default sans-serif because the ultimate font possibility within the font stack.
In this tutorial you'll study net typography, the artwork of styling text. Similar to working with a printing press, you'll set out your content, apply visible fashion to assist talk the content, and modify the content material material material for legibility and emphasis. The intent with styling textual content on the internet is to create a visible hierarchy using color, size, shape, and space. This way, headings stand out from sub-headings, which stand out from paragraphs. These ideas assist make textual content extra readable and scannable for readers.
Most Plotly Express features settle for a shade argument which mechanically assigns knowledge values to discrete hues if the info is non-numeric. If the info is numeric, the colour will mechanically be thought-about continuous. This signifies that numeric strings have to be parsed for use for steady color, and conversely, numbers used as class codes have to be changed to strings. The web page of a selected palette atCOLOURlovers.comshows its name, author, ID variety , and any licensing stipulations for its use. Palette names with areas have to be enclosed in citation marks.